Prototyping is the key to delivering an exceptional user experience in the online marketplace.
Prototyping is a way of ‘sampling’ a website - without committing to eating every slice of pizza on the plate. Let's explore the benefits of prototyping for web development.
In today's competitive online marketplace, prototyping is an essential step in the web design process. Consider the following:
- 94% of first impressions are design-related;
- Visitors need only 2.66 seconds to focus on a key area of a website;
- A superb overall UX design can boost website conversion rates up to 400%. (Asavari Ambavane, Bootcamp)
It allows designers and developers to visualise the website's layout, functionality, and user experience before going live. As Alfred Korzybski said, "The map is not the territory," and a prototype is like a blueprint that saves time and money in the long run by preventing costly redesigns or rewrites.

"High-fidelity interactivity frees the designer to focus on observing the test instead of thinking about what should come next. Nobody needs to worry during the test about making the prototype work."
(Nielson Norman Group, Medium.com)

1. Test Your Assumptions
Prototyping is essential for testing your assumptions, which may be incorrect. Feedback from all areas of the business means your assumptions of user interactions will be challenged
2. Get Feedback Early and Often
To create a successful solution, you need to identify user needs first. The prototyping process is ideal for constant feedback and allows feedback at any stage of the process, even early on.
3. Save Time and Money
Prototyping often saves money, as making changes after this process has been completed can be complex and costly. It's costly to keep making changes when the project is close to finished.
4. Increase Collaboration and Communication
The nature of prototyping is inherently collaborative and requires communication across silos, departments, stakeholder types, and job roles. There are no barriers to feedback, and the more varied the feedback, the better. It allows the whole team and stakeholders to give their input. This then means everyone's opinion carries equal weight, ultimately leading to improved employee engagement and team collaboration.
5. Visualise the End Product
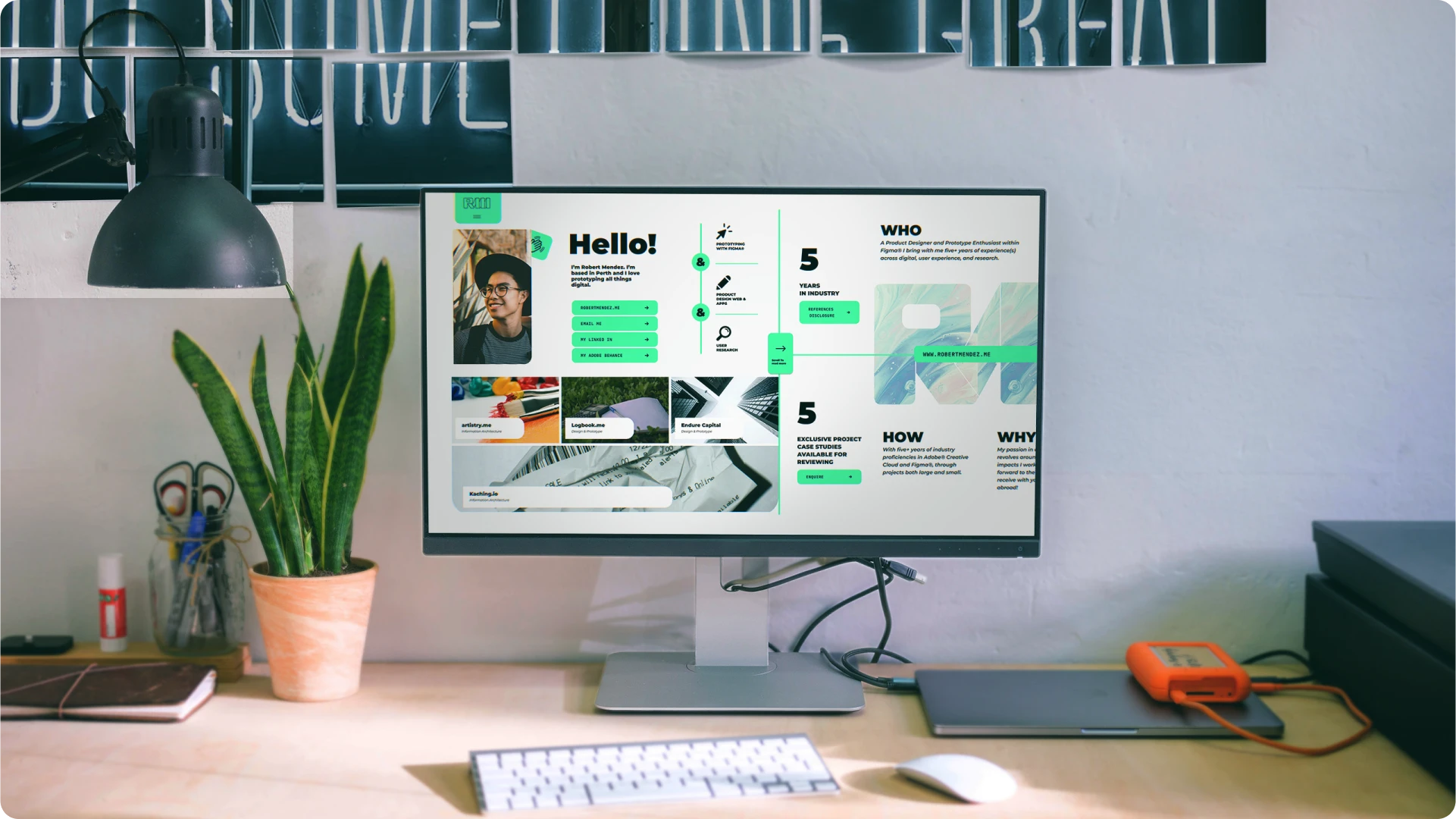
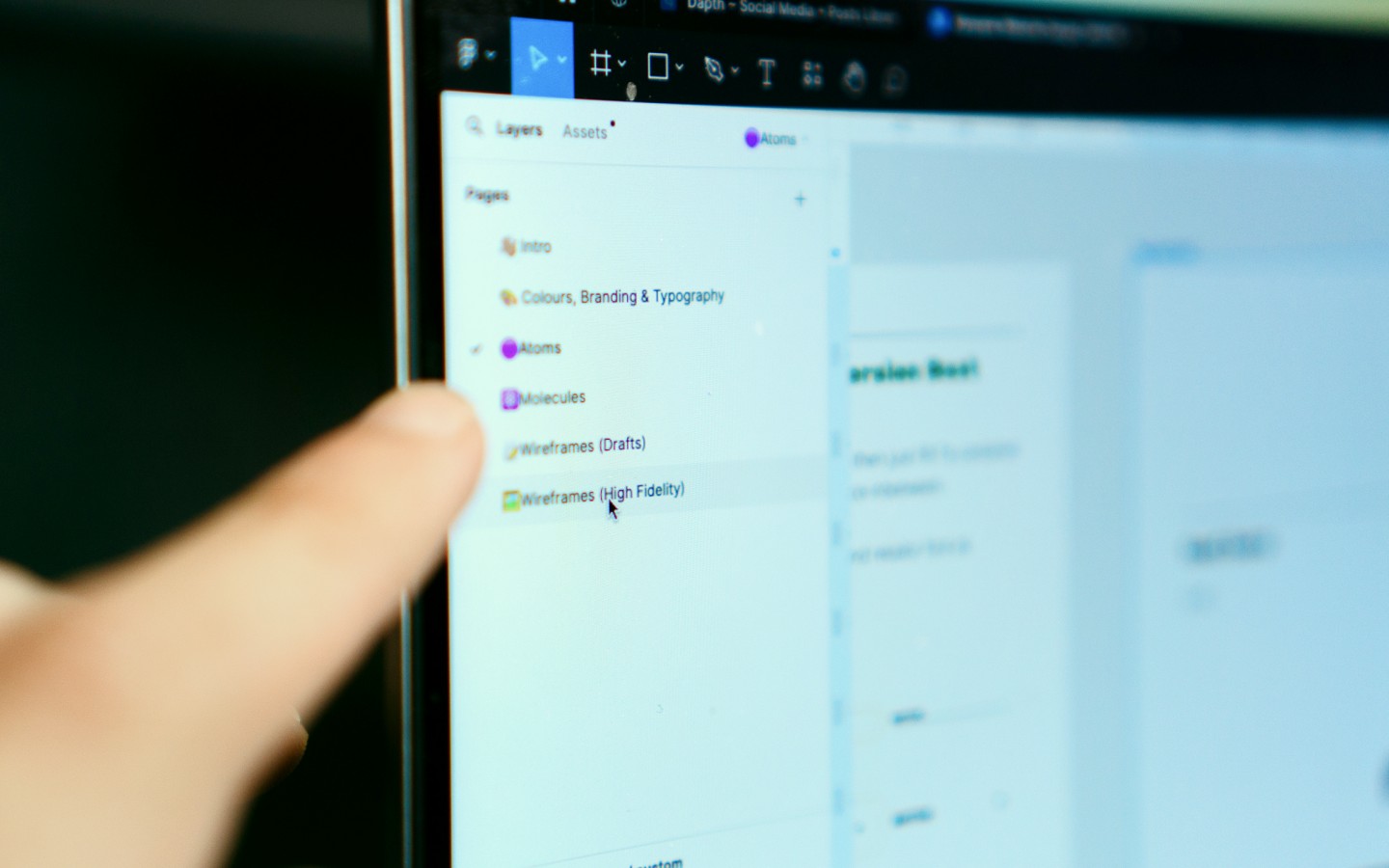
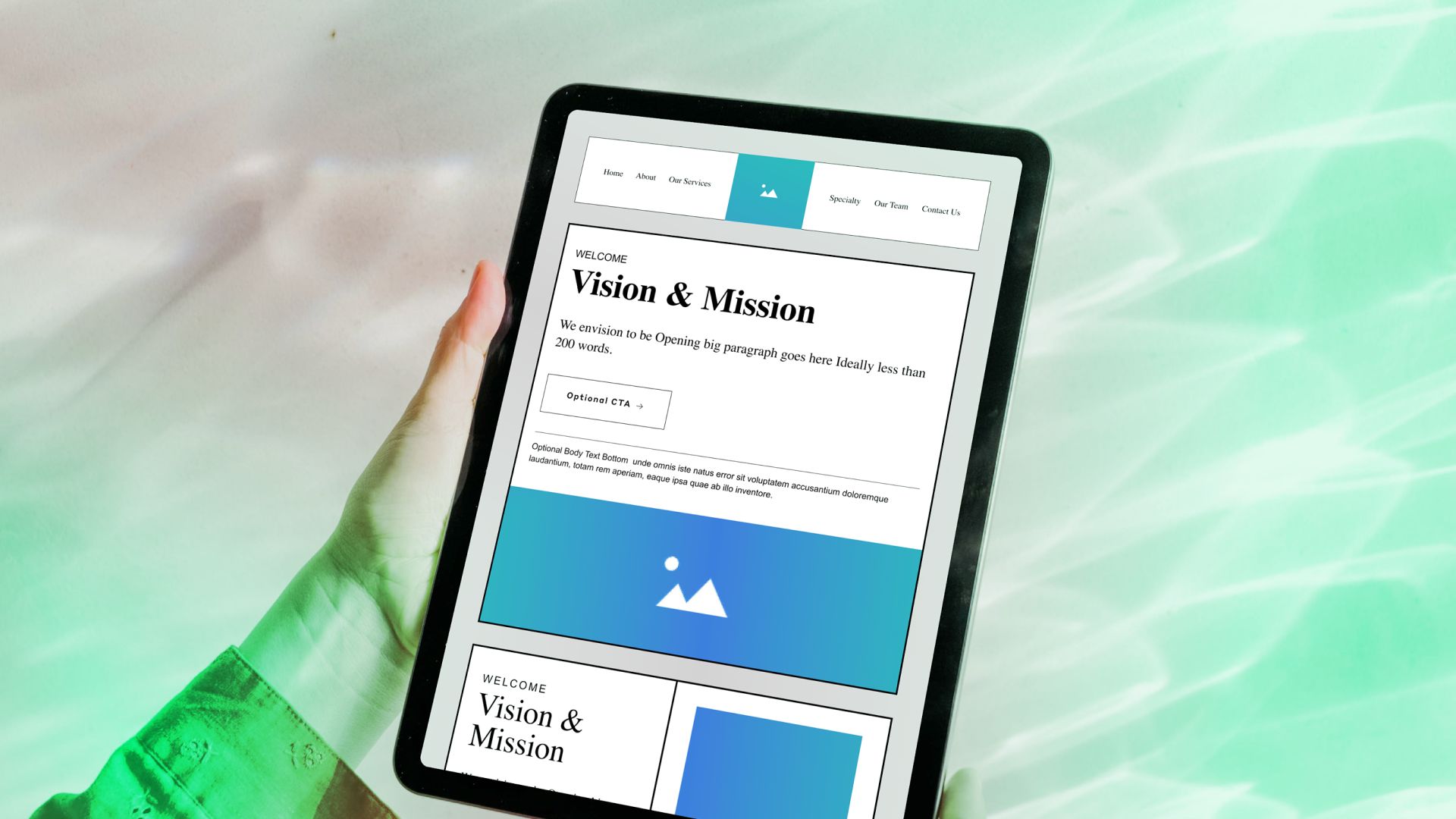
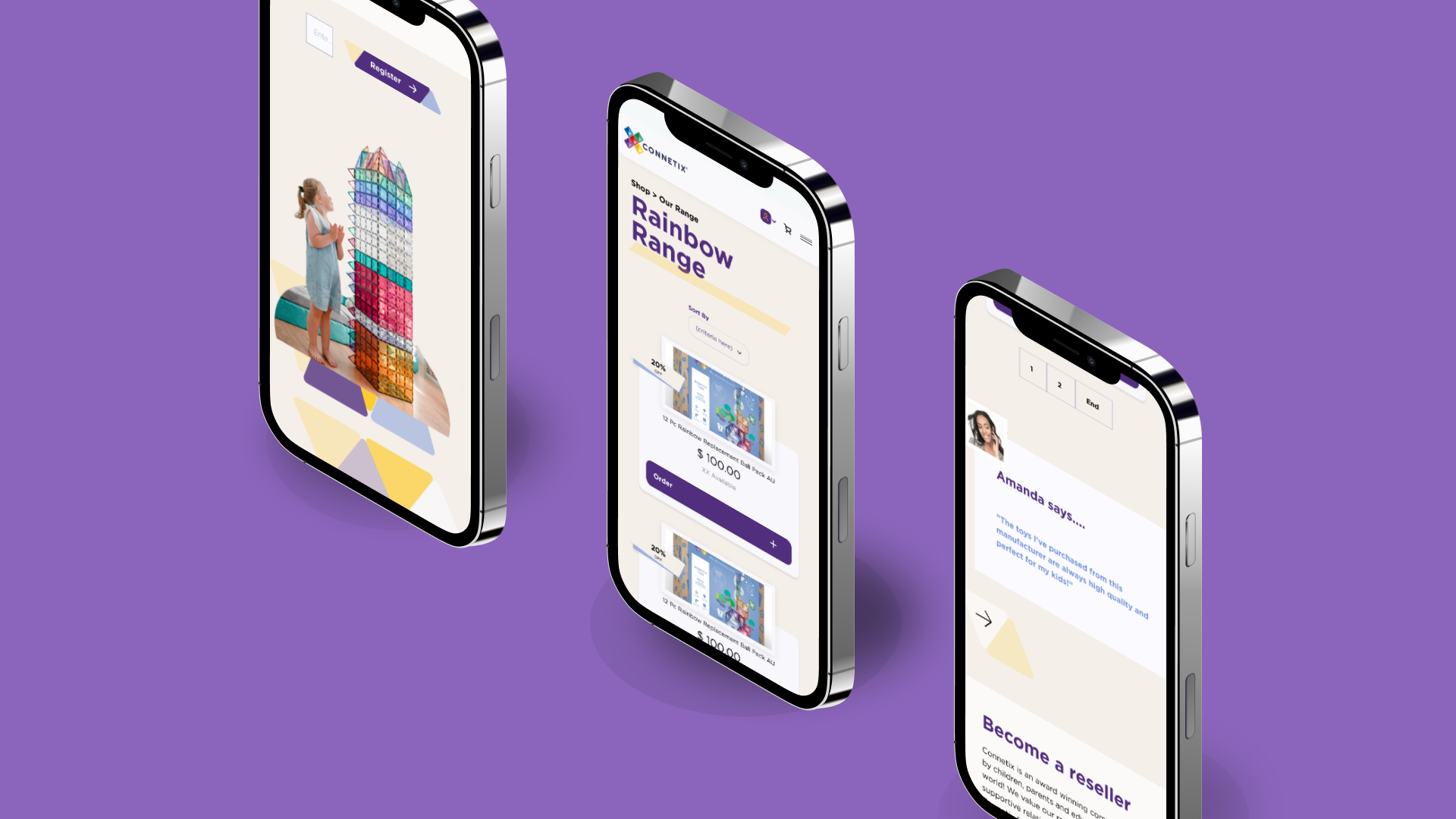
Using the prototyping journey is one of the most straightforward ways to visualise the end product. There are two types of fidelity: low and high fidelity.
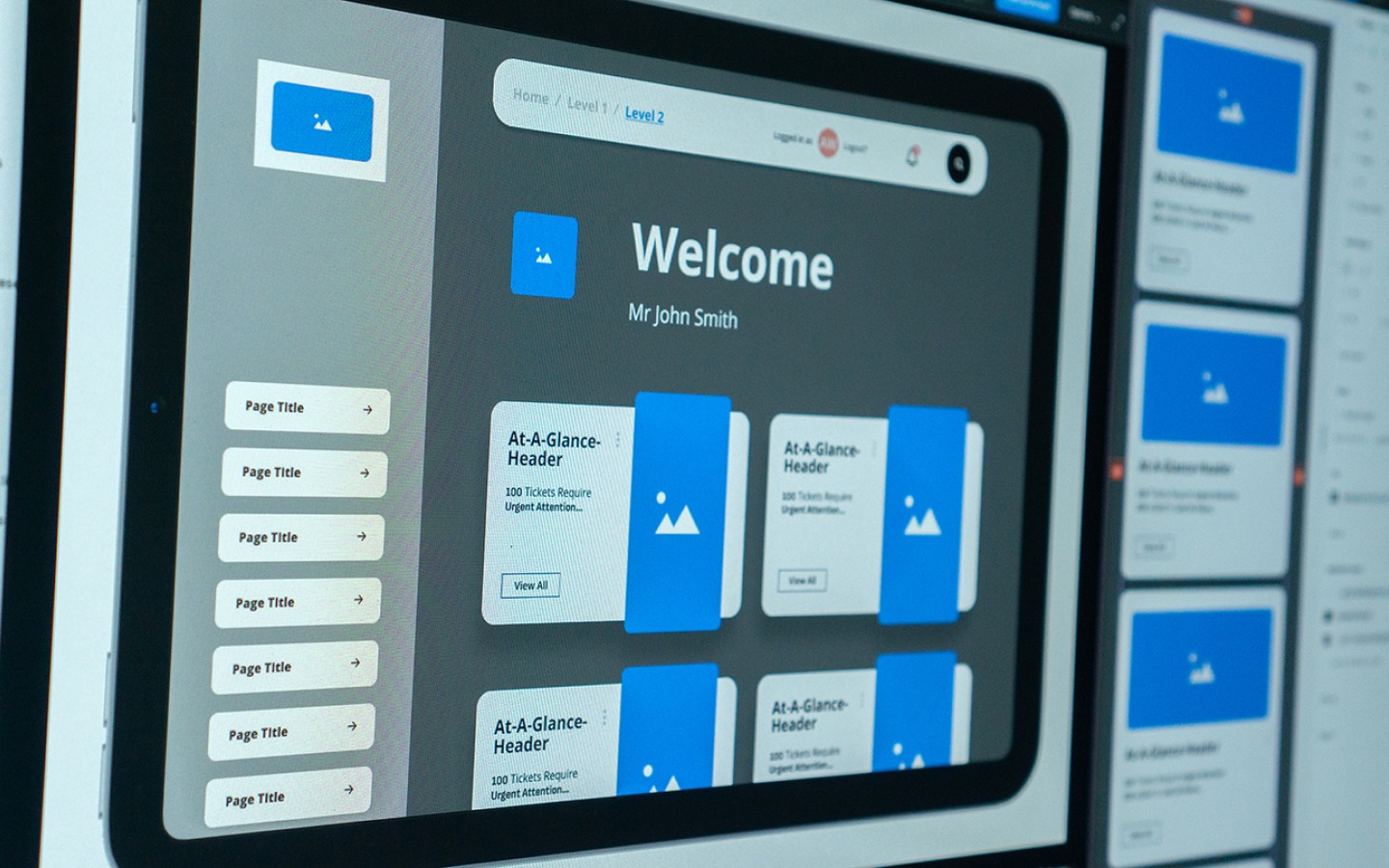
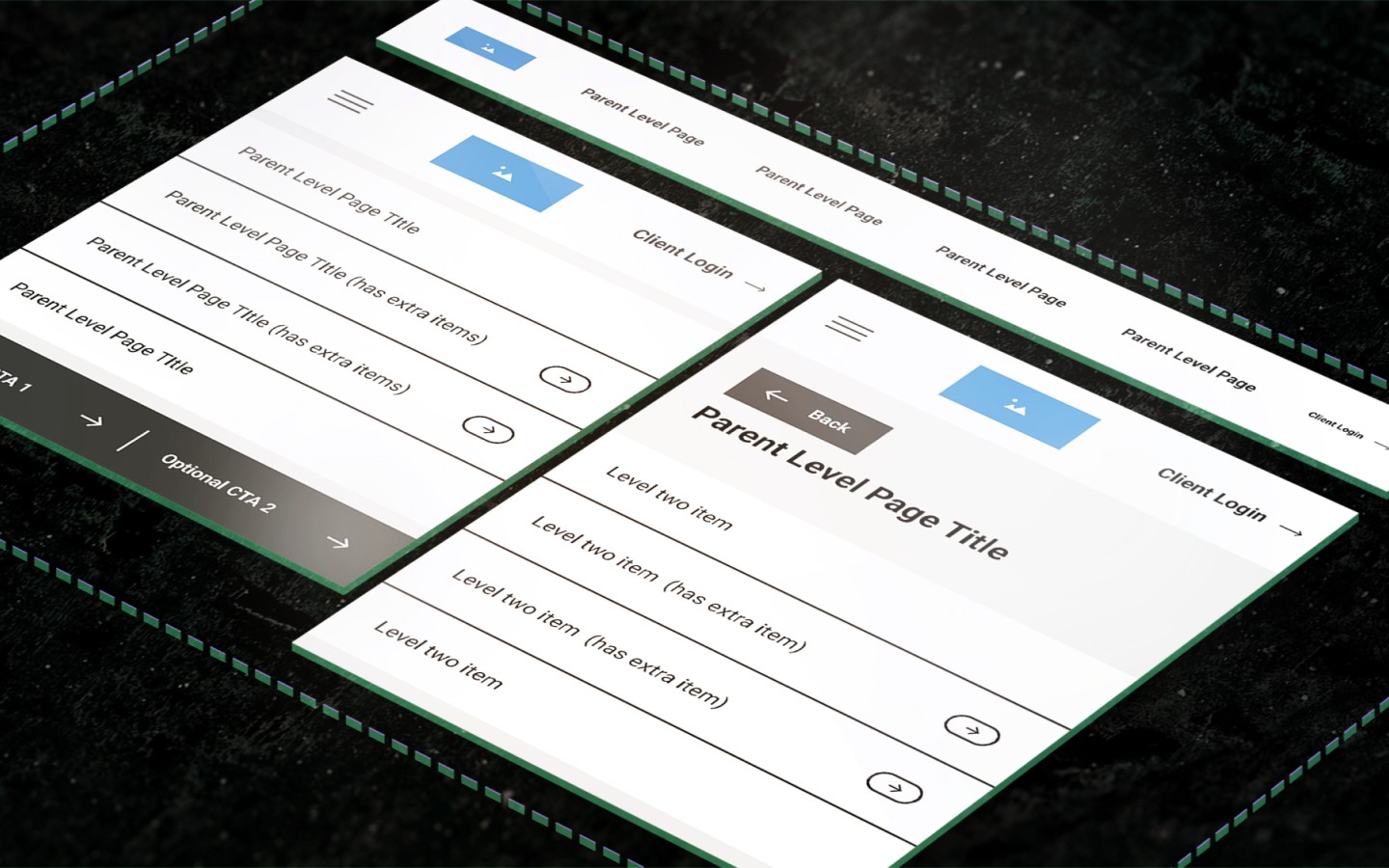
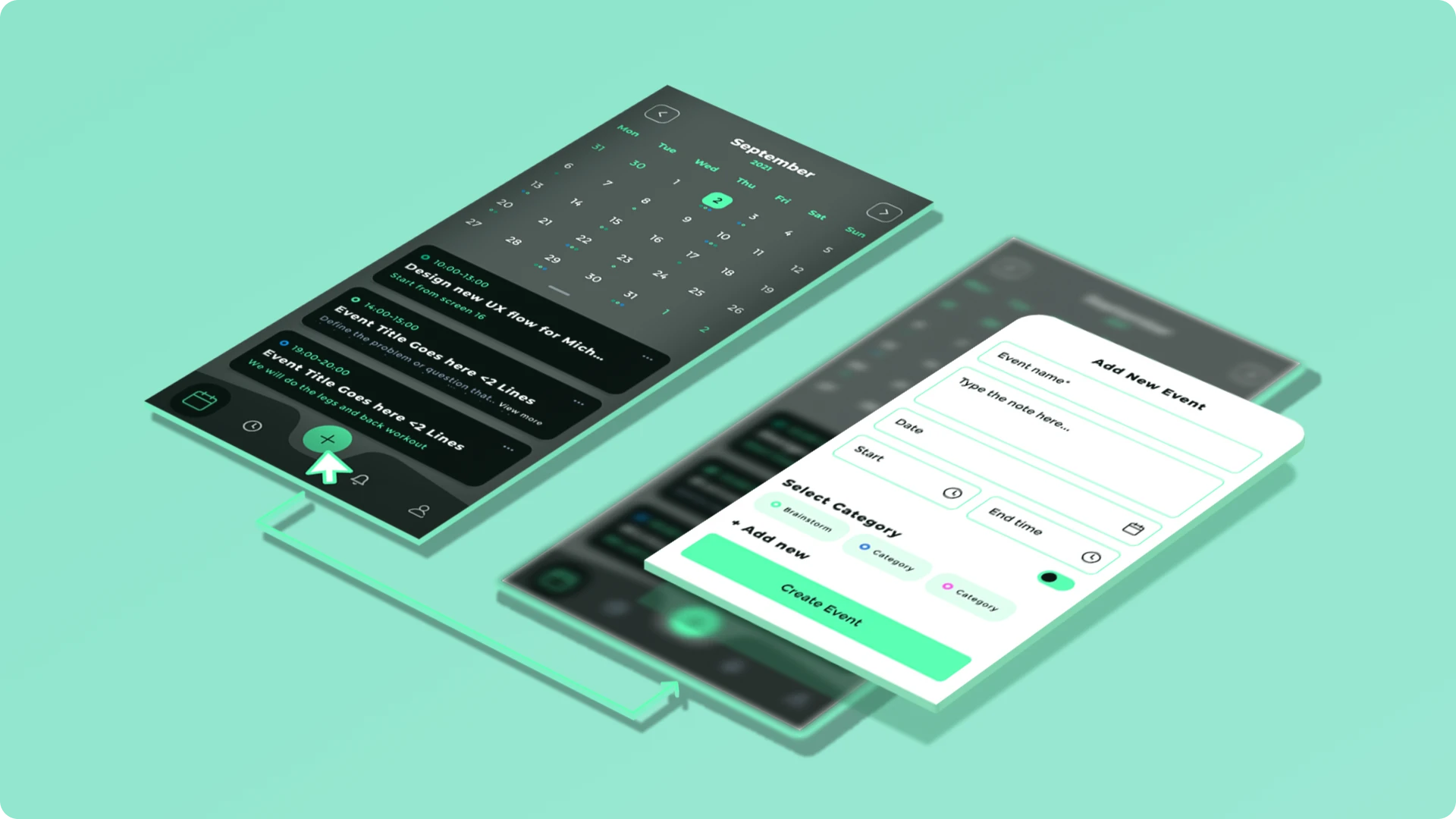
Whilst low-fidelity prototypes allow teams to test both information architecture and user flows, high-fidelity prototypes introduce UI elements. They illustrate how the user might interact with the final design. Low fidelity prototypes are used by designers in the early stages of the project to make sure the content is correct.
Advantages of using low-fidelity prototypes:
Reduces the need to spend a lot of time on prototyping
More opportunities to edit the prototype, as it will be easier and won't take a lot of time for changes at this stage
Make it clear whether the concept of your project is clear to users
Low-fidelity prototypes put less pressure on users. They can feel more relaxed and express their views in more detail
The intermediate stage of the design will be available for stakeholders, so they will not expect the complete design immediately
A good understanding of the product and users
It's better to keep low fidelity uncoloured, as it will distract the user's attention. Do not detail your prototype; the concept is your priority. It's essential to test prototypes with more than seven people. This way, the conclusions about the concept will be more objective and detailed.




6. Identify and Fix Usability Issues
Identifying and fixing usability issues early in the design process is important, and low fidelity prototypes makes this easy to achieve. This can also lead to better user experience, and increased user satisfaction.
7. Iterate Quickly and Often
Getting feedback from stakeholders and testing new design ideas is simple with a low fidelity iterative process.
This leads to faster iterations and a more refined end product. It becomes easy to make new versions as low fidelity prototypes are quick and easy to create. This allows you to test different design ideas and find the best solution.
8. Experiment With Different Design Ideas
Without investing too much time and resources in a single idea, low fidelity prototypes allow you to experiment with different designs. This process is seamless and easy, as making changes to a low fidelity prototype is a simple process.
9. Reduce Risk
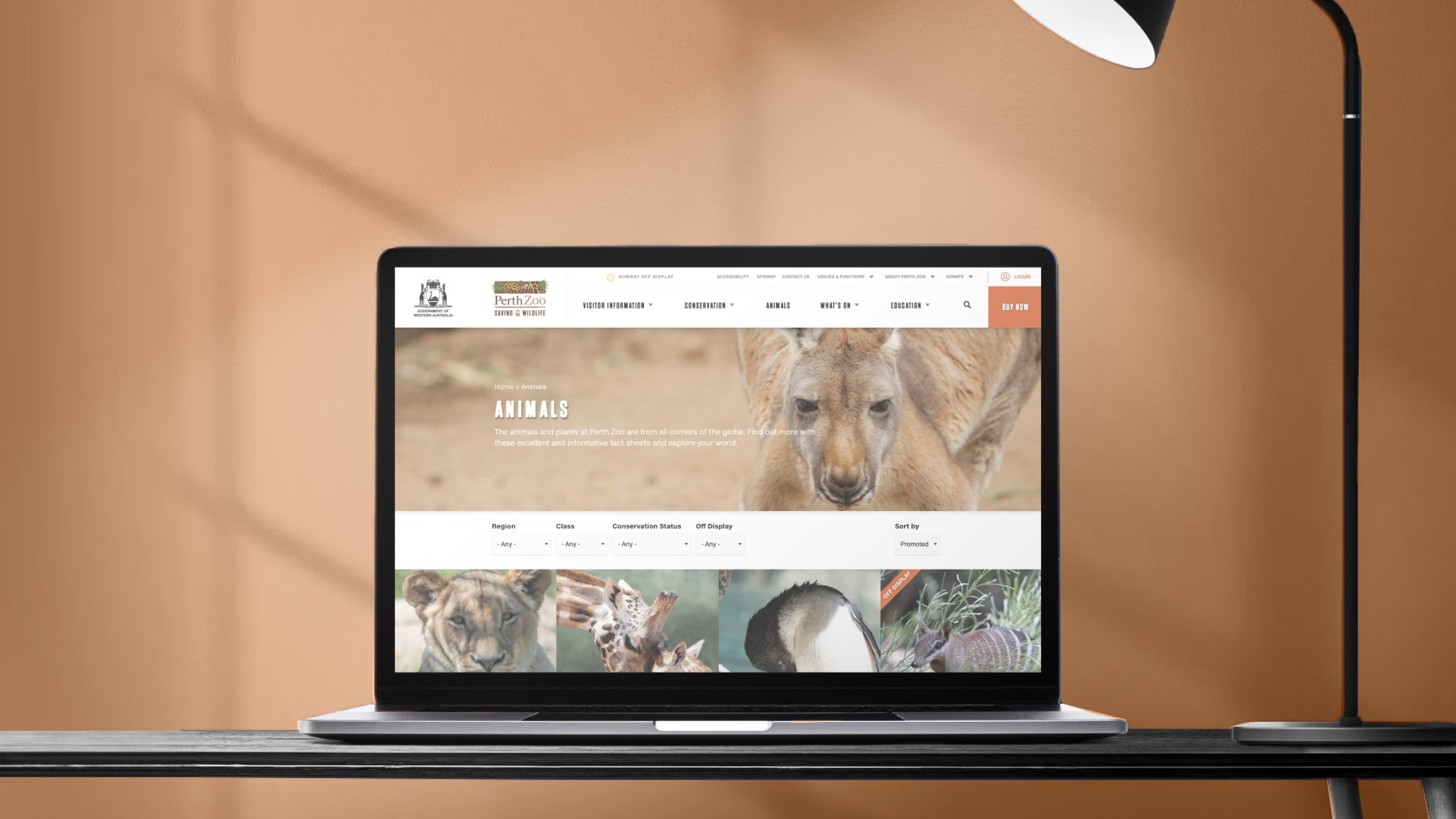
High fidelity prototypes are often very close to the final product, making them expensive and time-consuming to create. They greatly reduce the risk of investing too much time and resources into a flawed design or concept. Quick, easy testing and iteration is made possible.
10. Build Better Products or Solutions
Ultimately, the combination of increased collaboration, versioning, and low fidelity prototyping leads to a better end product being built. The iterative process makes testing new design ideas both quick and easy. This ultimately leads to a more refined and user-friendly end product.


Prototyping is Powerful.
Prototyping is an incredibly powerful tool for web development. It enables developers to test assumptions, gather feedback, save time and money, and increase collaboration and communication. Additionally, prototyping allows for visualizing the end product, identifying and fixing usability issues, iterating quickly, experimenting with design ideas, reducing risk, and ultimately creating better products or solutions.
By using low fidelity prototypes for early testing and high fidelity prototypes for final testing, web developers can refine their designs, improve user experience, and boost customer satisfaction. To learn more about how prototyping and the benefits of using it during your digital project, contact Dapth today.






_web.webp)































_web.webp)
_web.webp)
_web.webp)

_web.webp)



_web.webp)