"A user interface is like a joke. If you have to explain it, it's not that good".
Martin LeBlanc
Building blocks.
That's what User Interface (UI) elements are to a website. They visually represent various objects or features in the interface, and investing in UI design can yield huge returns. According to a report from Forrester, on average, every dollar invested in UX returns $100.
Understanding the essential UI elements for online businesses is crucial to enhancing user experience and strengthening your digital strategy. A well-designed UI directly impacts how users interact with and perceive your online business. It encourages engagement and a better user experience, increasing customer satisfaction and online business retention.
It is essential to note the distinction between UI and UX. While UI design focuses on visual elements and layout, UX design encompasses the entire user journey, including usability, functionality, and user satisfaction. UI becomes even more critical for online businesses as it directly impacts sales and conversions.
UI Elements and Online Business
UI elements, or interface components, are crucial to creating a seamless user experience.
A UI (User Interface) element is a fundamental building block of a software application or website's user interface.
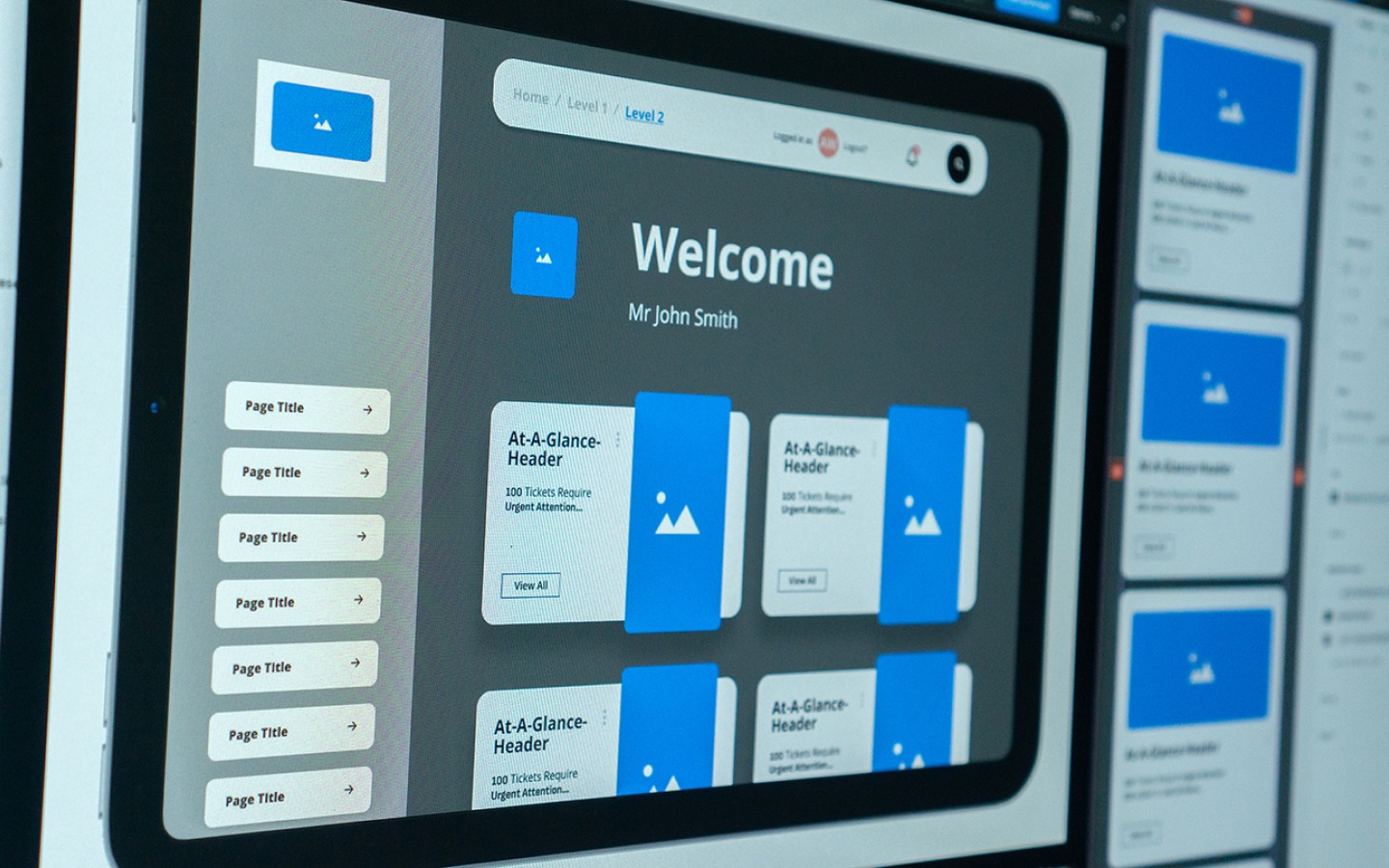
UI (User Interface) elements are the graphical or visual representations of the different objects or features in a website or digital application's interface. Examples of elements include:
Buttons
Text fields
Dropdown menus
Check boxes
Sliders
Icons to images
User interface (UI) elements are crucial components in web design. They significantly impact how users navigate and interact with websites or applications. UI elements aid users in finding what they need, making the user experience more intuitive and straightforward. By minimising user friction, they create a seamless, user-friendly experience that encourages users to purchase quickly.
Buttons, for instance, are one of the most used UI elements on a website or application. They allow users to interact with content, such as clicking a 'Buy Now' button to purchase a product or clicking a 'Submit' button to send a form. Text fields allow users to enter information, such as their name, email address, or password.
Dropdown menus are another UI element that helps users navigate different website or application options. When clicked, they usually display a list of options and allow users to select the option they need. Checkboxes are used when users must choose one or more items from a list of options.
User Interface elements are essential components of web design that help make a website or application more user-friendly and intuitive. By providing users with a seamless and easy-to-navigate user experience, UI elements allow seamless transactions, higher retention and brand loyalty.

UI elements can be split into three categories:
Input elements - (users interact with them to put in their information or move to next step). Examples include dropdowns, buttons, text fields, date pickers,
Output elements – show result of a previous user action, responsible for showing results against various user inputs, i.e. 'unsupported image type.'
Helper elements - further divided into navigational, informational, and container elements —help users move through the product, obtain information, and direct their attention to an element.
When designing a user interface, critical principles such as clarity, familiarity, user control, hierarchy, flexibility, and accessibility must be remembered. These principles help ensure the user feels comfortable, has control over their experience, and can easily navigate the product. It's also essential to prioritise intuitive navigation and user-friendly layouts.
While there is some debate around the exact number of critical principles, simplicity, consistency, clarity, hierarchy, and user-centered design are often included as core user interface elements. Overall, user interface design aims to create a logical sequence of information and actions that help users achieve their goals. However, it's not just about presenting information in a structured manner - it's also important to create visual tension to emphasise the most critical information. By doing so, users can quickly identify the key points and prioritise their actions accordingly. This approach helps to ensure that users can achieve their goals more efficiently and effectivel

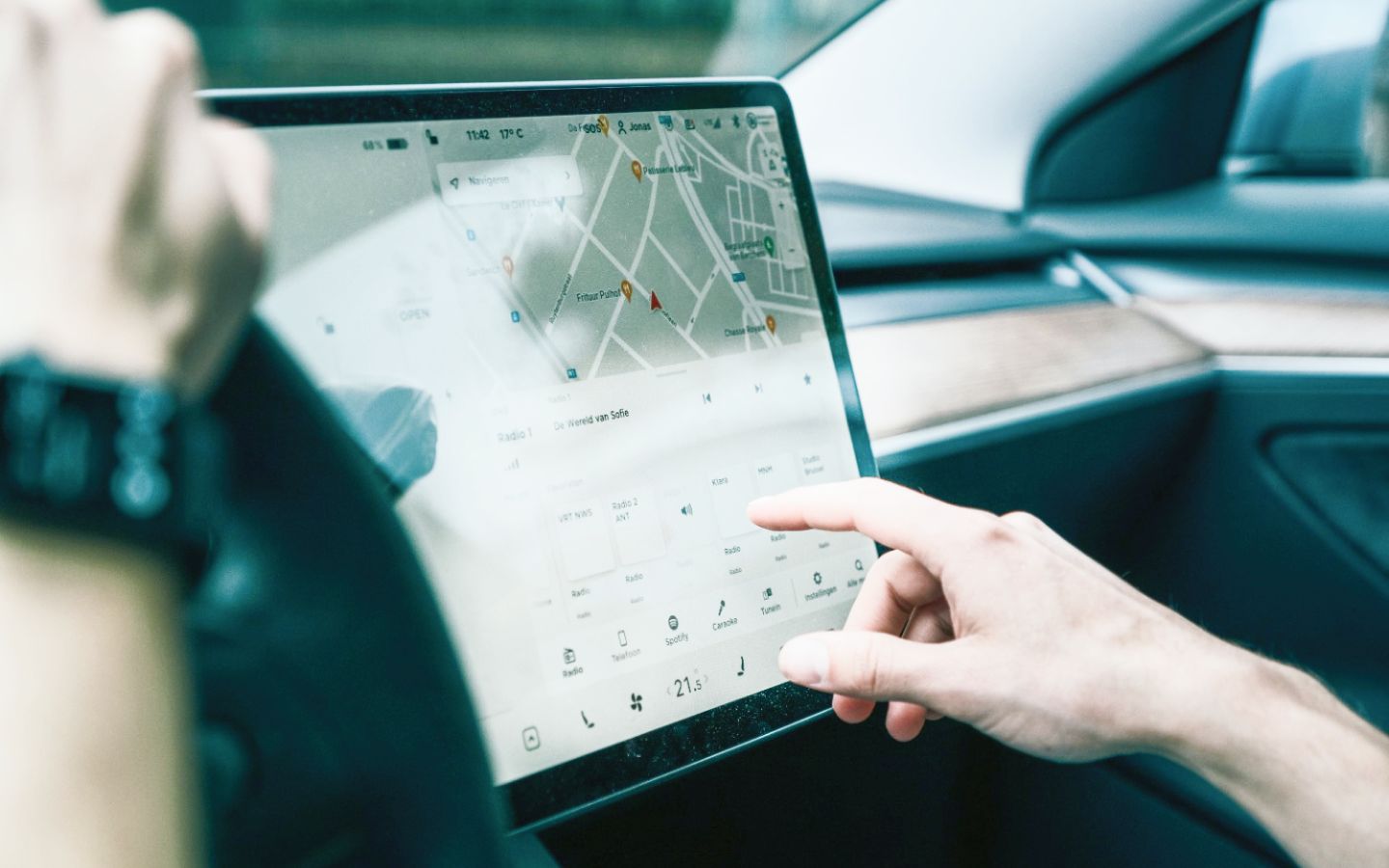
Graphical User Interfaces (GUI)
A Graphical User Interface (GUI) is a digital interface that allows users to interact with graphical components, such as menus, buttons, and icons. In a GUI, visuals are displayed on the screen to provide relevant information to the user and actions they can take. It plays a vital role in modern web design and has evolved, impacting user interaction. In a GUI, visual elements represent users' actions, objects they can manipulate, and relevant information. Common visual elements in a GUI include a mouse cursor, buttons, a toolbar, and ribbons. In today's world, every product with a screen also has a GUI. Graphical User Interfaces are used so frequently because is due to the following considerations:
User-friendliness
Efficiency
Clarity
Aesthetics
Accessibility
You probably use several graphical user interfaces (GUIs) every day. New software versions usually include interface upgrades to enhance the user experience.
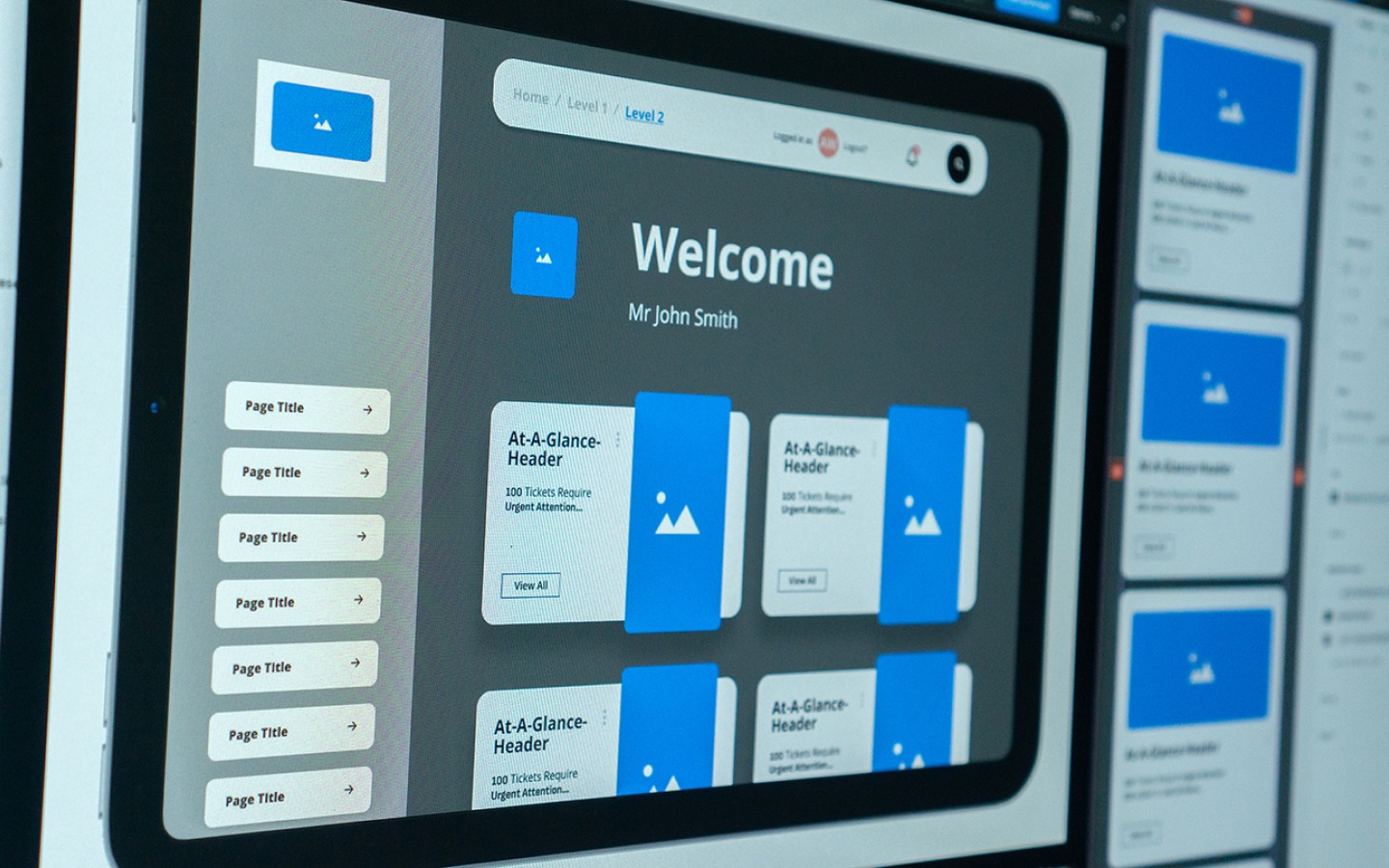
Essential Interface Elements
User Interface (UI) design is critical to any software or website. It includes various components that ensure a smooth and user-friendly end-user experience. One of the essential aspects of UI design is using key elements such as buttons, menus, forms, and icons. Buttons are clickable elements that initiate an action or take the user to a different page or screen. They should be appropriately sized and placed, with clear, concise text describing their function.
Menus are lists of options that allow users to navigate through a website or software application. They can be categorised into different sections for improved organisation and accessibility. Forms gather user information, ranging from simple contact forms to more complex surveys. They should be intuitive and easy to use, with clear instructions and error messages. Icons are graphical representations of actions, items, or concepts. They aid in navigation and help users quickly identify and understand the purpose of different elements on a website or software application. Implementing these components according to best practices is crucial to a successful UI design. This includes proper placement, sizing, labelling, and styling to provide a cohesive and user-friendly experience.

Common User Interface Patterns
Design patterns are a common approach used in software design and development. They are reusable design ideas, code structures, or solutions optimised for their intended purpose and can be applied to multiple projects. User Interface (UI) design patterns are recurring components that designers use to solve common problems in UI design.
These patterns are fully developed concepts that allow designers to reuse and apply proven effective solutions. For instance, the ‘breadcrumbs’ design pattern allows users to retrace their steps on a website.
You should be aware of some commonly used UI design patterns. One such pattern is breadcrumbs, linking labels to provide secondary navigation showing the path from the front page to the current page in the site's hierarchy. Another proper pattern is lazy registration. Sometimes, long registration forms can discourage users from signing up. In such cases, a sign-up pattern that allows users to sample what your site or app offers can be a sensible option.
User Experience Elements
User experience (UX) is a critical component of any digital interface, and it's essential to consider several elements contributing to its success. Feedback mechanisms and micro-interactions are crucial elements that can help improve the overall user experience.
Feedback mechanisms can take many forms, but their primary purpose is to inform users about their interactions with the interface. This information can take many forms, including visual cues, sounds, or haptic feedback. Feedback mechanisms can help users understand how to use the interface, identify errors, and track their progress throughout the experience.
Micro-interactions are small interactions that take place within the interface. They can be as simple as a button changing colour when clicked or as complex as a checkout process. Microinteractions provide visual feedback to the user, help them complete tasks more efficiently, and can add an element of delight to the overall experience.
Straightforward navigation is essential for any digital interface. Users should be able to find what they're looking for quickly and easily. Consistent branding can also help users feel more comfortable with the interface, as it creates a sense of familiarity. User-friendly layouts and fast loading times are also critical elements of UX. Slow loading times can frustrate users, leading them to abandon the interface.
Accessibility is another critical element of UX. Interfaces should be designed to be as inclusive as possible, with features that enable users with disabilities to use the interface effectively. This includes screen readers, keyboard navigation, and colour contrast.
Finally, simple designs with bold visual elements are becoming increasingly popular in UX design. These designs can streamline user navigation and make interfaces more visually appealing. By keeping these elements in mind, designers can create interfaces that are easy to use, intuitive, and appealing to users.
Importance of UI for Online Business
An effective UI simplifies user interaction, enhances the experience, and drives sales. In e-commerce, a user-friendly site with intuitive navigation, clear CTAs, and consistent branding builds recognition and trust. Mobile responsiveness and small but regular design changes are crucial. Personalisation and recommendation engines, engaging product visualisations, and virtual try-ons create tailored UX.

Examples of Effective UI
Users typically take 50 milliseconds to assess a website's visual appeal. Your website's UI significantly impacts whether users choose to stay or depart. It acts as a bridge between users and tech. Its design and functionality often determine a platform's overall success. There are a few standout examples of exceptional UI that well-known brands have employed, contributing to their success and usability.
Spotify's Harmonious User Flow
Spotify's dynamic content presentation, tailored experience, and intuitive layout stand out. One of its major strengths is consistency; despite having a lot of content, Spotify maintains a cohesive look. It also has a uniform responsive design across mobile, desktop, and tablet devices. Additionally, Spotify has efficient navigation, making it easy to use.
Netflix's Personalisation
Netflix's personalisation could be seen as the gold standard for robust UI, Thanks to its very personalised recommendations, keeping users engaged through presenting content that aligns with individual preferences (through analysing user behaviour and preferences)
What sets it apart is its user-centred design, seamless integration, and diverse content presentation. Additional strengths of Netflix UI include data-driven decisions, engaging visuals, and continuous evolution.
Airbnb's Focus on Connection
Airbnb is an excellent example of a website with a robust user interface. They have made it a priority to ensure that it is easy for users to book a stay right from the homepage quickly. Airbnb is known for its mission to bring people closer together, and the website's user interface perfectly reflects this by prioritising conversations over transactions.
Benefits of UI
A strong user interface enhances the shopping experience and reinforces brand identity. The user interface encompasses navigation, user input, and help options. Navigation options include universal menus usually placed at the top or left of all pages, along with a search bar to help users quickly locate a particular product or page. Help options should also be available to assist users who may become lost or need help understanding how to perform an action on the site or reach a specific section.
Ultimately, improving the user interface can help increase conversion rates. This can be achieved by implementing clear calls to action, displaying high-quality product images on the product pages, offering related product suggestions, showing customer ratings, optimising site navigation, and constantly improving the site.

The Takeaway
Mastering user interface (UI) elements is vital to online businesses aiming to create exceptional user experiences. Our exploration into UI design has unveiled vital principles and best practices that fortify digital strategies and enhance user engagement.
By delving into the fundamentals of UI elements such as buttons, menus, forms, and icons, businesses can craft intuitive interfaces that guide users seamlessly toward their goals. Understanding common UI patterns like breadcrumbs and lazy registration empowers designers to solve complex user challenges with proven solutions.
A deep dive into user experience (UX) elements like feedback mechanisms and micro-interactions underscores the importance of user-centric design. These elements enhance user engagement and contribute significantly to user satisfaction and loyalty.
Examples from industry leaders like Spotify, Netflix, and Airbnb showcase the power of effective UI designs in driving user adoption and retention. Consistency, personalisation, efficient navigation, and engaging visuals are hallmarks of successful UI/UX strategies. As businesses evolve in the digital sphere, leveraging practical UI elements and prioritising user experience will remain paramount. By embracing these principles and incorporating them into their digital endeavours, businesses can build lasting connections with their audience and stay ahead in today's competitive landscape.
To enhance your understanding and application of UI elements, consider exploring our guide on navigating the difference between UI and UX or learning what a user interface is.
If you’re navigating the complexities of UI and seeking expert guidance in Perth, talk to the consultants at Dapth. As a leading digital consultancy, we specialise in crafting digital solutions aligning with the needs of your business. Whether you’re just starting or looking to refine your existing services, contact us today to learn more about our services.
Frequently Asked Questions
What are UI elements?
UI elements are the building blocks of a user interface, including buttons, menus, text fields, checkboxes, and icons, which users interact with to navigate and use software or websites.
What is an UI component?
An UI component is a reusable part of a user interface, such as a dropdown menu, carousel, modal window, or navigation bar, designed to enhance usability and consistency across a system.
What is the most popular type of user interface?
The most popular type of user interface varies depending on the context, but currently, graphical user interfaces (GUIs) are widely used in software applications and websites due to their visual appeal and ease of interaction.
What are the two most common user interfaces?
The two most common user interfaces are graphical user interfaces (GUIs), characterised by visual elements like icons and menus, and command-line interfaces (CLIs), which rely on text-based commands for interaction, often used in programming and system administration.






_web.webp)
































_web.webp)
_web.webp)
_web.webp)

_web.webp)


_web.webp)