
What is User Interface design?
UI impacts user experience beyond aesthetics but plays a major role in functionality and ease of use. User Interfaces (UIs) are essential elements of both websites and apps. They are a crucial part of the broader User Experience (UX) field, encompassing the entire user journey during interaction. UI covers this journey's visual and interactive aspects, which users directly engage with. UI acts as a bridge that connects users to the underlying functionalities, content, and features of a website, app, software, or any interactive system.
Studies have shown that users take less than two tenths of a second (or about a blink of an eye) to form an opinion about a website. The most critical factor in this judgment is how the website looks and feels - therefore, the UI is crucial in determining whether a web design or app is successful.
According to a ResearchGate study, 94% of individuals see a well-designed website as being more ‘trustworthy’. Trustworthiness, in this context, refers to the perception of a website's credibility and reliability. It's vital that your customers and potential customers trust you, and a strong re-design can help make that happen by creating a positive first impression and ensuring a smooth and reliable user experience.
Robust UI leads to better user acquisition, higher customer retention, improved brand loyalty, scalability, fewer errors, and accessibility. When you interact with a mobile app, browse a website, or use software on your computer, you interact with UI. The UI includes the buttons you click, menus you navigate, icons you see, and overall visual layout. User interface (UI) refers to how a software application or program interacts with the user. There are several types of user interfaces, including:
Graphical user interfaces (GUIs) - allows users to interact with graphical components such as icons, buttons and menus
Command-line interfaces (CLIs) - text-based interface where you can input commands that interact with operating system
Natural language interfaces - allows users to interact with the system in a conversational way
Touch interfaces - computer pointing tech based on sense of touch
Among these, GUIs are the most commonly used type of UI. A GUI is a user interface that uses graphical elements such as icons, menus, and buttons to enable user interaction. GUIs are popular because they are intuitive and easy to use, even for users who need to become more familiar with the underlying technology.

User Interfaces, or UI, are all about interaction.
User interfaces (UI), including display screens, keyboards, and mice, allow users to interact with smartphones, laptops, and devices. A well-designed UI can enhance usability and customer satisfaction, particularly for applications. According to a Forrester study, good UI can increase a website's conversion rate by up to 200%.
Robust interface design assists significantly in creating a positive in-app user experience. An app's success is greatly influenced by its usability and customer satisfaction, which are directly impacted by the quality of its UI. A well-designed interface can make it easier for users to:
Navigate the app
Find what they want, and
Complete tasks quickly and efficiently.
It can also enhance the overall aesthetic appeal of the app, making it more visually appealing and engaging. Investing time and resources is essential to create a thoughtful and intuitive user interface design.

Exploring and Designing Graphical User Interfaces (GUIs)
Graphical User Interfaces (GUIs) are visual elements that create intuitive and user-friendly interactions. They are one of the many user interfaces, from basic command-line interfaces to advanced graphical user interfaces. The visual elements of GUIs play a crucial role in providing an excellent user experience and therefore, must be highlighted and designed carefully with images, icons, and dialogue boxes.
They emerged due to advancements in design and technology, which made it possible to incorporate visual elements into computer interfaces. GUIs have several visual aspects that enhance user experience, such as using icons to represent actions, dialogue boxes for user input, and menus for navigation. GUIs significantly impact user experience, allowing users to interact with software more intuitively and user-friendly.
For example, with GUIs, users can see what options are available and quickly select the ones they want, such as choosing a song to play on Spotify or adjusting the settings on their smartphone. Additionally, GUIs can help prevent errors by providing feedback to users about what they are doing and the consequences of their actions, such as displaying a warning message when a user tries to delete a file.
GUIs have not just evolved but revolutionised how people interact with software. They have made it possible for anyone, regardless of technical expertise, to use computers and other digital devices. This significant transformation in user interaction is a testament to the potential of your work in UI design.
Principles of Graphical User Interface Design
GUI stands for Graphical User Interface, simply the visual part of a user interface (UI). In a GUI, different visual elements represent a user's actions, and users can interact with these elements in many ways.
Core GUI design principles include simplicity, consistency, and feedback. Graphical User Interfaces (GUIs) allow users to interact with a device's underlying code without being exposed to technical details. They provide simplified interfaces that enable easy navigation and interaction. Multiple GUIs might sometimes be used to achieve a specific task.
Spotify is an excellent example of a well-designed graphic user interface (GUI) that is user-friendly and easy to navigate. Its interface is consistent, with a layout that makes it easy to use. The GUI is designed so that users can easily find what they are looking for, and the navigation is straightforward, with a clear hierarchy that guides users through the app's features. Additionally, Spotify's GUI is aesthetically pleasing, with a clean and modern design that enhances the user experience. All these features make Spotify's GUI an excellent example of how to design a user-friendly app.
Designing UI for Applications
When designing UI, it's crucial to prioritise accessibility. Good user interface (UI) design requires that apps and websites be fully accessible to people with disabilities, who make up as many as 1 in 5 users. This underscores the importance of your role in ensuring that the UI structure is organised, commands and buttons are easily accessible, and the design theme is simple and understandable to all users. Consistency in UI design is also critical; all text colours should be consistent according to the design features.
Interface onboarding should be straightforward, and accessibility should be a core consideration in every design aspect. To design UI for an application, it is essential to organise the content and lay out the user path. All the paths a user can follow once they see the app should be devised and the app interface should be designed like a board game. To create an intuitive navigation when designing UI for an application, you must always consider the user path and edit accordingly. Responsive layouts and visually appealing designs should also be incorporated into UI design.




Importance of User Interface Design
There are many benefits to investing in user interface design for all businesses. Users first encounter an app's user interface (UI) when downloading it. A visually appealing, intuitive, and user-friendly interface leaves a lasting impression and entices users to explore further—if well-designed, this can prevent users from leaving.
A well-designed UI focuses on simplifying complex processes, ensuring seamless navigation, and allowing users to accomplish tasks effortlessly. It enhances the overall user experience (UX), making users enjoy the app more.
Engaged users are more likely to spend more time using the app, exploring features, and driving app growth and adoption, ultimately increasing usability. For businesses, investing in user interface design has many benefits. One key benefit is in-app purchases. If users find it easy and streamlined to take action, they will likely make more purchases and become loyal to the brand.
Benefits of Robust UI
Good UI is important because it can turn potential visitors into buyers as it facilitates interactions between the user and your web application. It helps increase customer satisfaction, supports the effective functioning of your site, and helps improve the conversion rate on a website.
It saves time and cost in the long run
Attract and retain loyal customers
Helps build a brand
Assists with getting the app featured in app stores
It is essential to prioritise user interface design for applications to achieve better results.


The Takeaway
UI design is not just about making things look good; it's about creating seamless, intuitive interactions that enhance the overall user experience (UX). UI is critical in bridging users with applications' underlying functionalities, content, and features. Whether it's a website, a mobile app, or software, UI design directly impacts usability, customer satisfaction, and produce success.
Investing in robust UI design brings numerous benefits. A well-designed UI can lead to better user acquisition, higher customer retention, improved brand loyalty, and increased usability. It can also save time and costs in the long run by reducing errors, streamlining processes, and attracting and retaining loyal customers.
UI design is not just about aesthetics - but also accessibility, consistency, and feedback. Prioritising accessibility ensures that apps and websites are usable by everyone, including people with disabilities. Consistency in UI design creates a cohesive and familiar user experience, while feedback mechanisms help users understand their actions and navigate effectively.
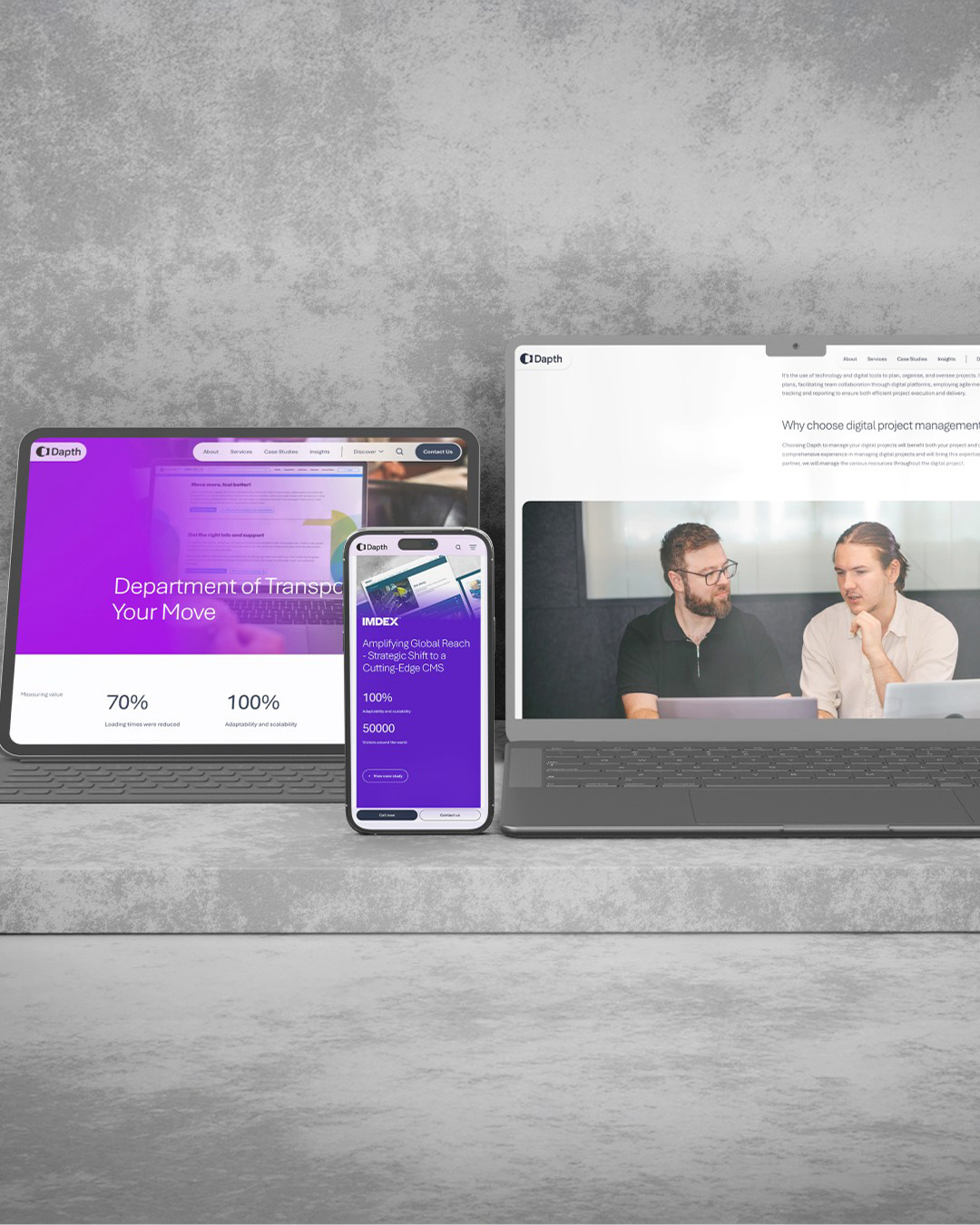
Ultimately, businesses prioritising UI design for applications reap the rewards of improved user satisfaction, increased engagement, and enhanced brand reputation. UI design is not just a one-time process; it's an ongoing journey of refining and optimising interactions to create meaningful and delightful user experiences. If you’re navigating the complexities of UI and seeking expert guidance in Perth, talk to the experts at Dapth. As a leading software development and digital consultancy, we specialise in crafting services that align with your unique business needs.
Whether you’re just starting or looking to refine your existing User Interface needs, our team of experts can help you harness the full potential of UX and UI.
Frequently Asked Questions
UI refers to the user interface, which focuses on the visual aspects of design, while UX, or user experience, encompasses the overall user journey, including usability, functionality, and emotional impact.
GUI design, or graphical user interface design, involves creating visual elements like buttons, menus, and icons that users interact with in software applications or websites.
Popular software for GUI design includes Adobe XD, Sketch, and Figma, offering features like drag-and-drop interfaces, prototyping tools, and collaboration capabilities.
Application interface design involves designing the user interface for software applications, ensuring a seamless and intuitive user experience while considering factors like layout, navigation, and visual aesthetics.






_web.webp)































_web.webp)
_web.webp)
_web.webp)

_web.webp)



_web.webp)