
Understanding User Flows
User flow charts are essential to user experience (UX) design. Also known as process flows, user flow maps, or flow diagrams, they illustrate the steps a user takes to accomplish a specific task within a digital product or system.
Through the visual representation of user paths, you can quickly identify the steps required to achieve specific objectives within your product and identify areas for improvement. User paths could include different stages such as entering a website, browsing pages, selecting products or services, and making a purchase or action.
Creating a user flow chart involves:
Defining the user's goals and actions
Identifying potential pain points
Providing solutions to improve the user experience
The chart should be designed with clarity and simplicity - easy to understand for users, designers, and other stakeholders alike; the process includes:
Researching user needs
Designing interfaces
Testing prototypes

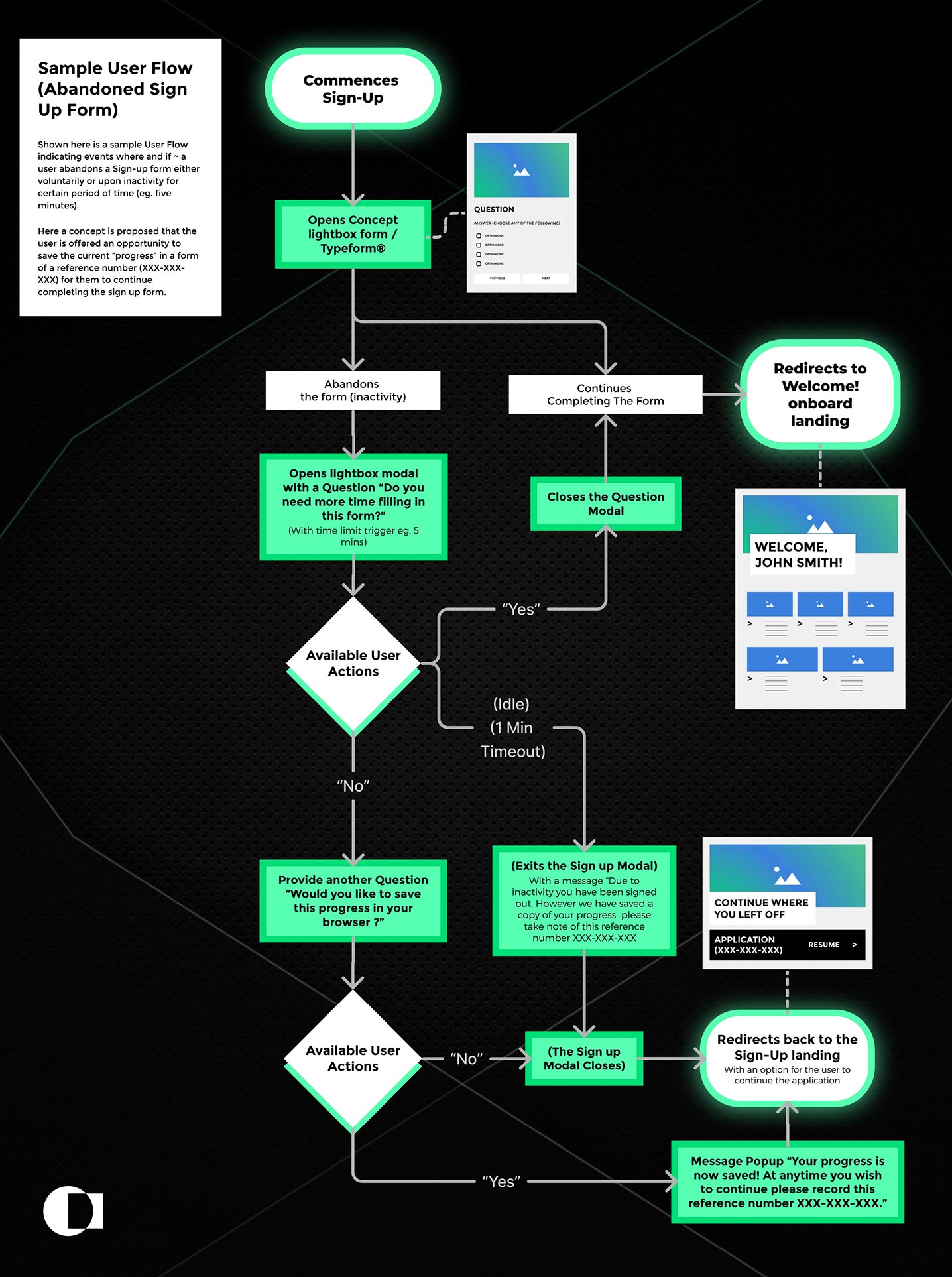
User flows guide user interactions, which is especially critical in today's technologically advanced landscape. A user flow shows a user's steps to accomplish a task or goal on a website, app, or platform. The components of a primary user flow include actions, decision points, and outcomes, where UI process flow plays a significant role.
Actions refer to the steps a user takes to accomplish a task.
Decision points are points a user must choose.
Outcomes are the results of these actions and decisions.
A user flow chart consists of interconnected nodes representing different states or actions, linked by directional arrows showing the interaction flow.
Creating clear and intuitive user flow charts is vital for design projects, as it helps to ensure a seamless and intuitive experience for users. A well-designed user flow chart can help designers identify potential pain points, optimise the user journey, and streamline the overall user experience. By visualising the user journey, designers can make informed decisions about placing key elements, such as call-to-action (CTA) buttons and navigation menus to ensure users can easily find what they need.
Additionally, user flow charts serve as a valuable tool for communication and collaboration among team members, as they help ensure everyone is on the same page, especially when accompained by an clear user flow example demonstrating best practices and potential improvements.
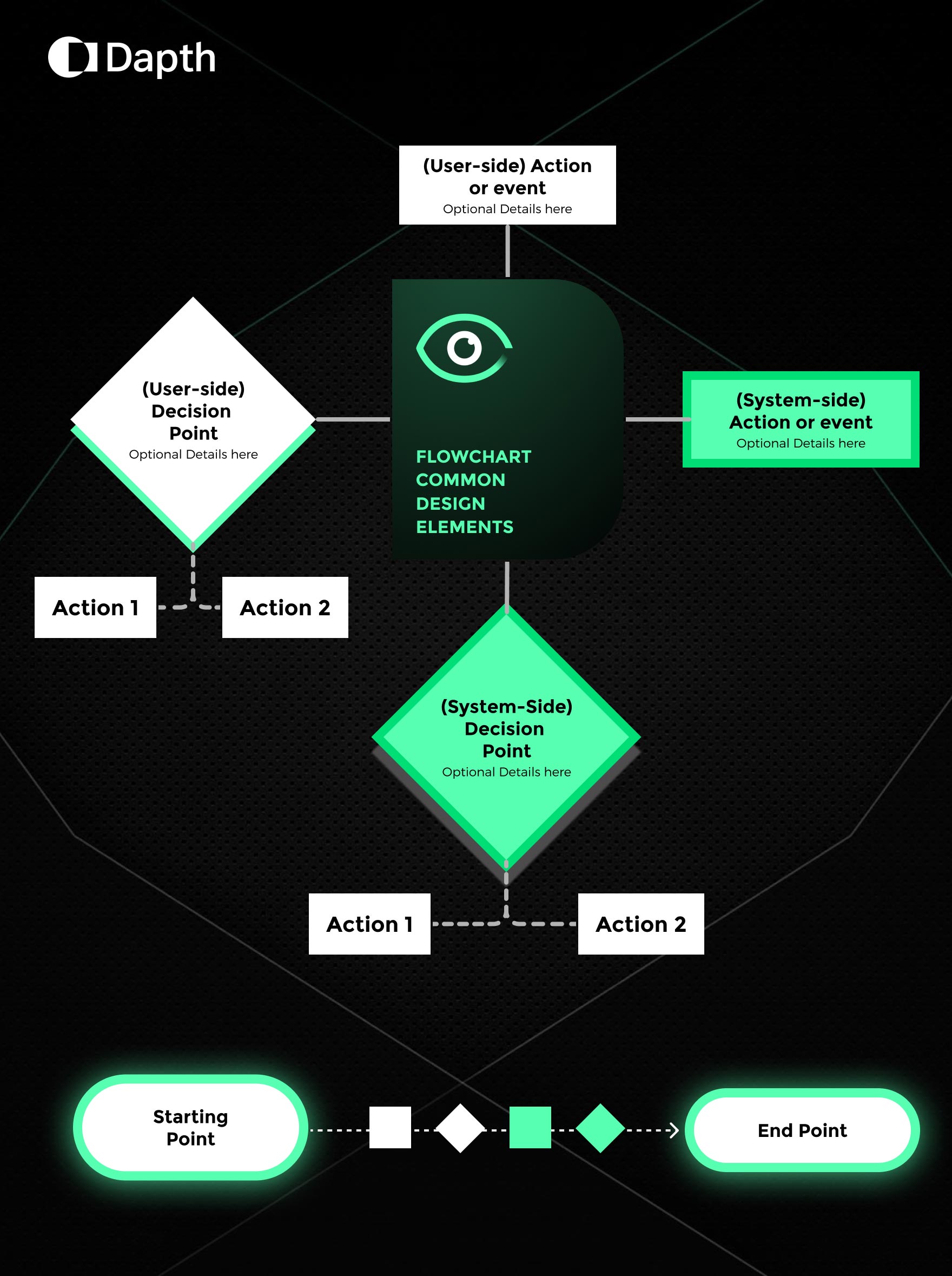
In terms of diagrams, the following shapes found within user flow charts indicate the following:
Rectangles – this indicates action
Diamonds – indicates decision
Circles/ovals – indicate starting and endpoints
Arrows – indicates user navigation
Benefits
User flow charts have many benefits, including:
Visualises the paths users can take within the system.
Identifies potential bottlenecks or areas for improvement in the user journey.
Helps UX designers and developers understand user interactions, decision points.
Can be used for usability testing and user research to validate design decisions.
Identifying Pain Points
Identifying user pain points during design is essential for developing user-centric products. Designers can create functional, intuitive, and easy-to-use products by understanding user needs and preferences. Several strategies for gathering user feedback and insights include surveys, user testing, and in-person interviews.
These methods can help designers gather data on user behaviours, preferences, and pain points. Once designers have this data, they can analyse it to identify patterns and trends. By studying user behaviours and interactions, designers can identify pain points and areas for improvement.
For example, they may notice that users frequently need help finding a particular feature or get frustrated when the product needs to meet expectations. By addressing these pain points, designers can create a more user-friendly product or interface.
Identifying user pain points is a critical step in the design process. Designers can create more effective, user-friendly products by using user feedback strategies and analysing user behaviour and interaction.

Designing User Flow Charts
Various tools and best practices exist to create visually appealing user flow diagrams. Generally, it involves:
Visualising the steps taken by the user to complete a task
Highlighting potential pain points
Identifying areas for optimisation
Several tools and best practices are available to develop practical user flow maps. These include online tools such as Figma, Sketch, and Adobe XD, offering an extensive library of pre-built flowchart symbols and icons for creating visually appealing diagrams. Several user flow templates can also be customised to fit specific design needs.
Organisation and Structure
Organising and structuring user flows is essential for better comprehension and clarity. One way to achieve this is by utilising a consistent, logical layout that follows a specific order. For example, a user flow diagram can be structured in a top-down or left-to-right format, depending on the designer's preference. Another effective technique is to group related tasks together and appropriately label them.
Annotations and Notes
Annotations and notes are crucial for enhancing communication and collaboration between team members. Annotations can provide additional information about specific tasks, while notes can highlight areas that need further discussion or clarification. By using annotations and notes, designers can ensure that all stakeholders understand and interpret their user flow diagrams accurately.
Importance of Collaboration
When integrating user flows with UX design, several aspects must be considered. First, it's important to emphasise the need for collaboration between stakeholders, developers, and UX designers throughout the design process. This can involve regular meetings to discuss the user flow, design flows, wireframes, and prototypes and incorporate all stakeholder feedback.
Alignment with Wireframes and Prototypes
Aligning the user flows with wireframes and prototypes to create a cohesive design is essential. This involves carefully considering and designing each step of the user journey to ensure a seamless, intuitive user experience. Moreover, maintaining consistency and usability throughout the entire user journey is imperative.
Achieving these goals requires understanding the user's needs and preferences on a deep level, including UI process flow. UX designers must thoroughly research to identify pain points and areas where users encounter difficulties. They must then design each element of the user flow to address these issues and provide a positive user experience.
By following these best practices, designers can create functional and aesthetically pleasing user flows, making it easier for users to achieve goals and enjoy a seamless experience.




The Takeaway
To ensure successful design projects, creating reliable user flow charts is crucial. These charts help designers identify the path users take when navigating through the website or application. They also enhance overall design clarity and improve user experience, as they help designers identify potential roadblocks and improve overall flow of the website or application.
By mapping out user flows, designers can better understand the user experience and make necessary improvements. However, more than just creating user flow charts is required. It is equally important for UX designers to learn and improve their design practices continuously.
By staying up-to-date with the latest design trends and techniques, designers can create user flows that are both intuitive and engaging. Keeping your industry knowledge up to date is key to becoming a UX designer in Australia or around the world. An excellent user flow example can illustrate these principles effectively.
If you are looking for more information on user experience or any of our other services, then don’t hesitate to contact us.
Frequently Asked Questions
User flow refers to a user's steps to complete a task or achieve a goal within a digital product, emphasising the user's journey and interactions. This is often visualised through user flow diagrams or maps. On the other hand, workflow refers to the structured sequence of tasks, actions, and processes that define how work is completed within an organisation. It encompasses both human activities and system interactions and is typically depicted in workflow diagrams or charts.
Improving user flow in UX involves analysing and optimising users' paths to accomplish tasks or goals on a website or application. This includes simplifying navigation, reducing friction points, and ensuring clear call-to-action elements. Conducting user testing, gathering feedback, and iterating on designs based on insights are essential steps in refining and enhancing user flow.
Flow is critical in design as it contributes to a seamless and enjoyable user experience, increasing engagement and satisfaction. A well-designed user flow ensures users can navigate interfaces effortlessly, find information efficiently, and accomplish tasks with minimal friction. This positive experience fosters trust and loyalty, and can ultimately drive business success by meeting user needs effectively.






_web.webp)
































_web.webp)
_web.webp)
_web.webp)

_web.webp)



_web.webp)