Digital Brand Guidelines Perth

Your interactive digital prototype is safe with us.
The gap between a boring presentation and a fully developed solution. It makes sense to prototype with us.
The expensive part of any digital project is the coding. Once it gets into the hands of developers, then cost and complexity increases.
We triage all our digital development projects into the first step of the create process – visualisation. This then moves from UI to UX, then to an interactive prototype. We like to make things as clear and transparent as possible - so what better way then to assess and test the visuals before coding happens? Once a prototype is created, you can confidently pitch investors, stakeholders, or trial on real customers. This means that by the time your idea gets to the ‘build’ stage, it has already been refined with the confidence that what will be developed meets your needs and standards.
_web.webp)
Looking for a designer to create your digital brand guidelines?
As a highly experienced digital development team, we have the expertise to ensure your brand is well-defined and consistent. We often find ourselves receiving incomplete "brand guidelines" from other sources, leaving us with the task of filling in the gaps when developing a digital product.
Recognising this challenge, we have taken the initiative to address it head-on by offering our digital brand guideline services in a new way. Our approach involves an atomic design framework to create custom digital brand guidelines serving as your solid digital foundation, for products such as websites, apps, portals, and digital advertisements. These guidelines are not intended to be static end products; rather, they are designed to evolve alongside your digital assets, ensuring a cohesive and synchronised brand experience. For instance, if you decide to change the positioning of certain wording on one item, our guidelines will automatically reflect this change across all relevant elements.
Whether you already possess traditional brand guidelines or need assistance in developing them, our talented designers can seamlessly expand on your existing framework or enhance the robustness of your current brand guidelines. We are not a dedicated brand guideline agency, nor do we offer freelance brand guideline design services. Instead, we are a dynamic development team equipped with in-house creatives who are well-versed in responsive, multi-purpose, and adaptive design systems. We are different.
When you choose our digital brand guideline services, you can expect a collaborative partnership that utilises our technical prowess to enhance your brand vision. Together, we will establish a cohesive and impactful digital presence that resonates with your target audience. Let us take the lead in crafting your digital brand guidelines, ensuring that your brand identity remains consistent, memorable, and adaptable across all digital platforms.

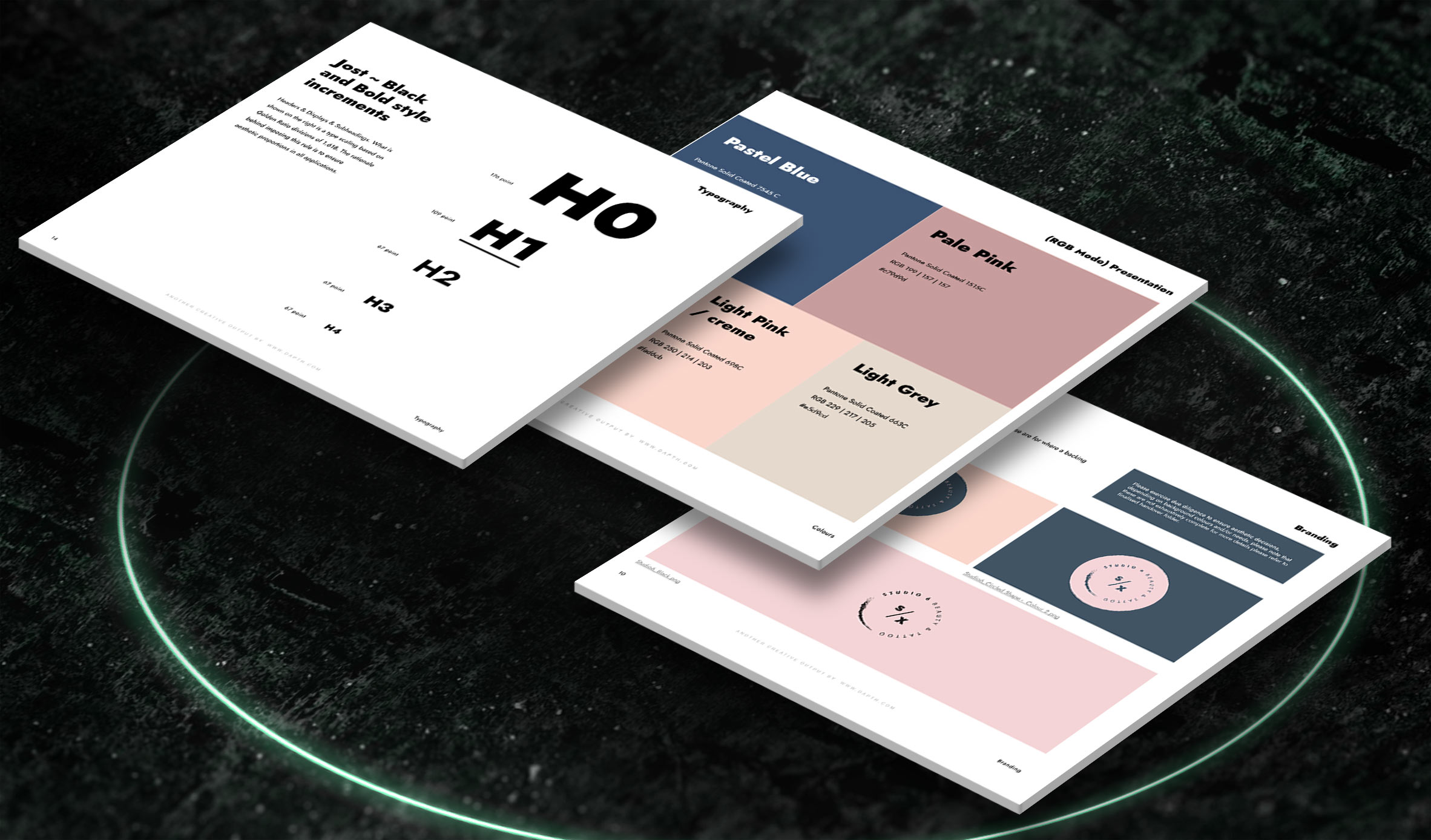
Benefits of custom digital brand guidelines
Digital brand guidelines offer numerous benefits for businesses looking to establish a strong and consistent brand presence across digital platforms. Some key advantages include:
Consistency
Digital brand guidelines provide clear instructions and standards for the use of brand elements, such as logos, colors, typography, imagery, and tone of voice. By following these guidelines, businesses can ensure a consistent brand experience across various digital touchpoints, such as websites, social media, apps, and advertising campaigns. Consistency builds brand recognition and fosters trust among audiences.
Brand Integrity
Digital brand guidelines help maintain the integrity of a brand by providing rules and recommendations for its visual and verbal representation. These guidelines outline how the brand should be presented, ensuring the brand remains true to its core values, personality, and identity. This consistency in branding enhances brand authenticity and helps businesses establish a strong and memorable presence within the digital landscape.
Efficiency and Time Savings
With digital brand guidelines in place, designers and content creators have a clear framework to work within. They no longer need to spend time deciphering or improvising brand elements, resulting in more efficient and streamlined design processes. This saves time and reduces the likelihood of inconsistencies or errors in brand representation.
Scalability and Adaptability
Digital brand guidelines are designed to be flexible and adaptable to various digital platforms and formats. They provide guidance on how to scale or modify brand elements to suit different screen sizes, devices, and digital channels. This ensures that the brand maintains its visual integrity and effectiveness, regardless of digital medium.
_web.webp)
We transform
Transforming organisations across WA
-
Department of Fisheries Mobile Application Case Study
- Mobile Application
- Integration Development
Department of Fisheries Mobile Application Case Study
-
Transforming the SwanCare’s experience
- Intranet Development
- Website Migration
Transforming the SwanCare’s experience
-
City of Cockburn
- Website Design
- Website Development
- Website Migration
City of Cockburn
-
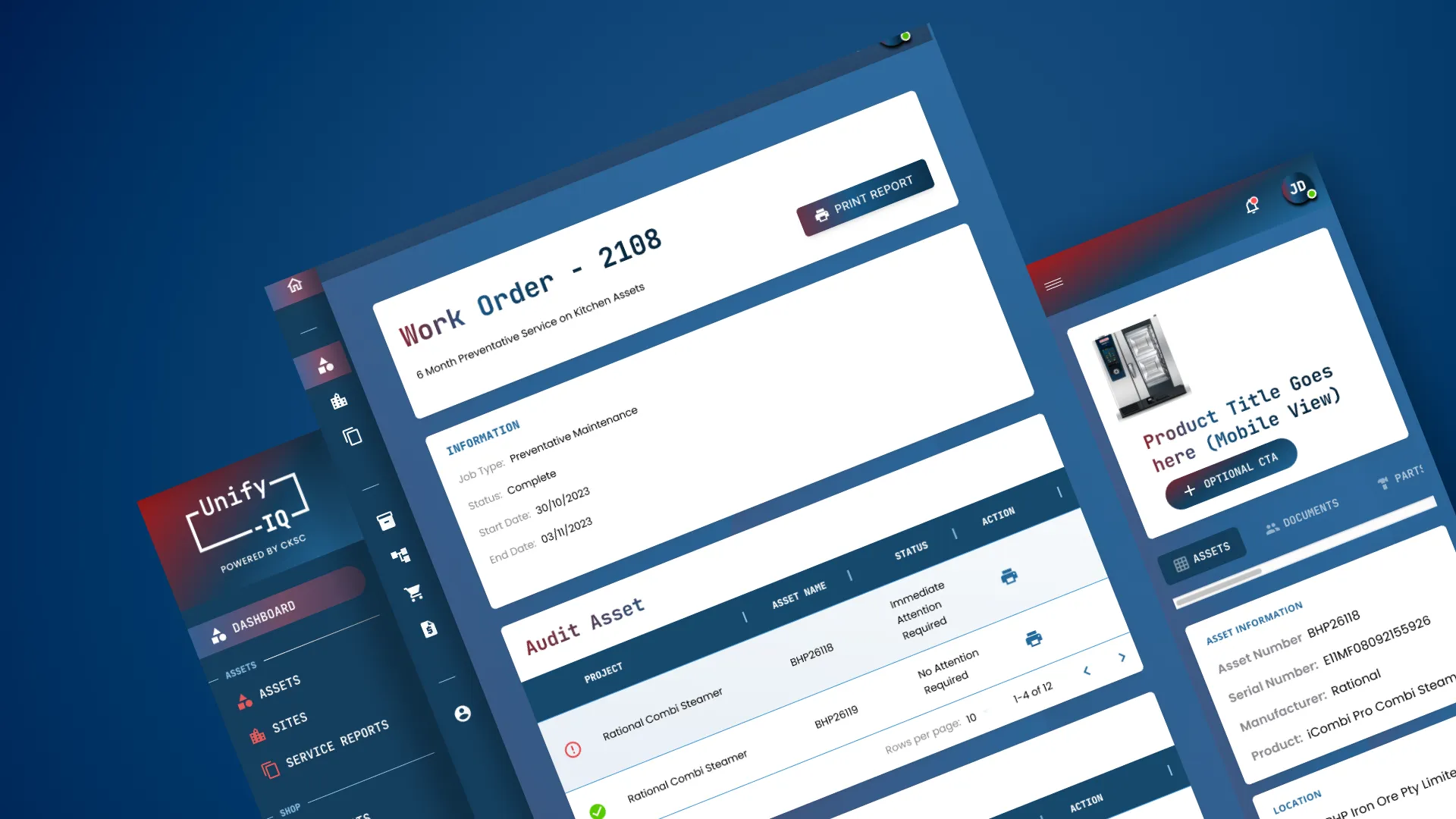
CKSC Asset Management Mobile App
- Website Development
- Website Migration
- Mobile Application
- Portal Development
CKSC Asset Management Mobile App
-
Austmine Innovation Program Portal
- Portal Development
- Integration Development
- Website Design
Austmine Innovation Program Portal
-
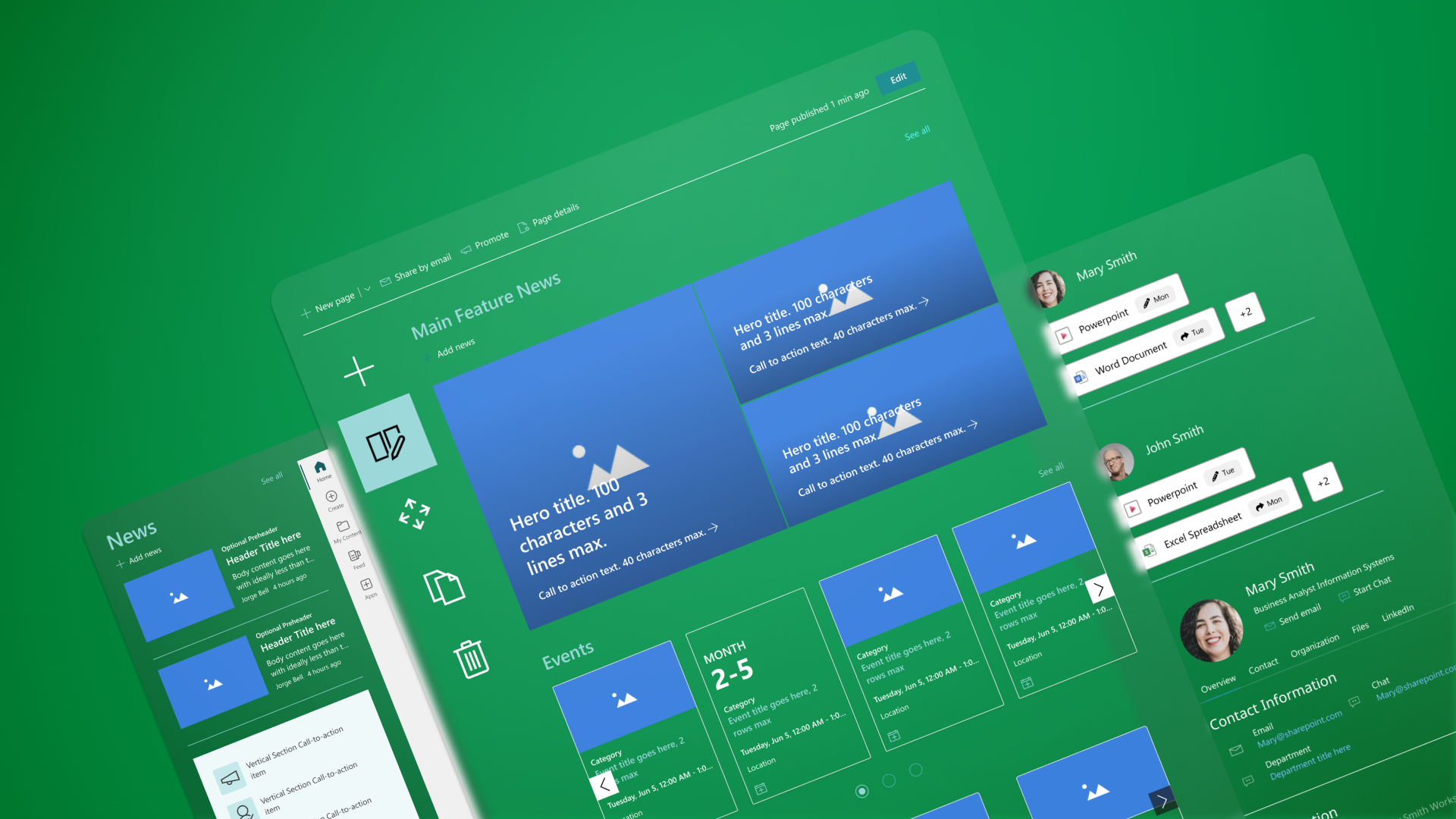
Department of Water & Environmental Regulation Microsoft Intranet Case Study
- User Experience
- Intranet Development
Department of Water & Environmental Regulation Microsoft Intranet Case Study
-
Clough Group's Website Transformation with Kentico 13 MVC by Dapth
- Website Migration
- Website Development
- Website Design
Clough Group's Website Transformation with Kentico 13 MVC by Dapth
-
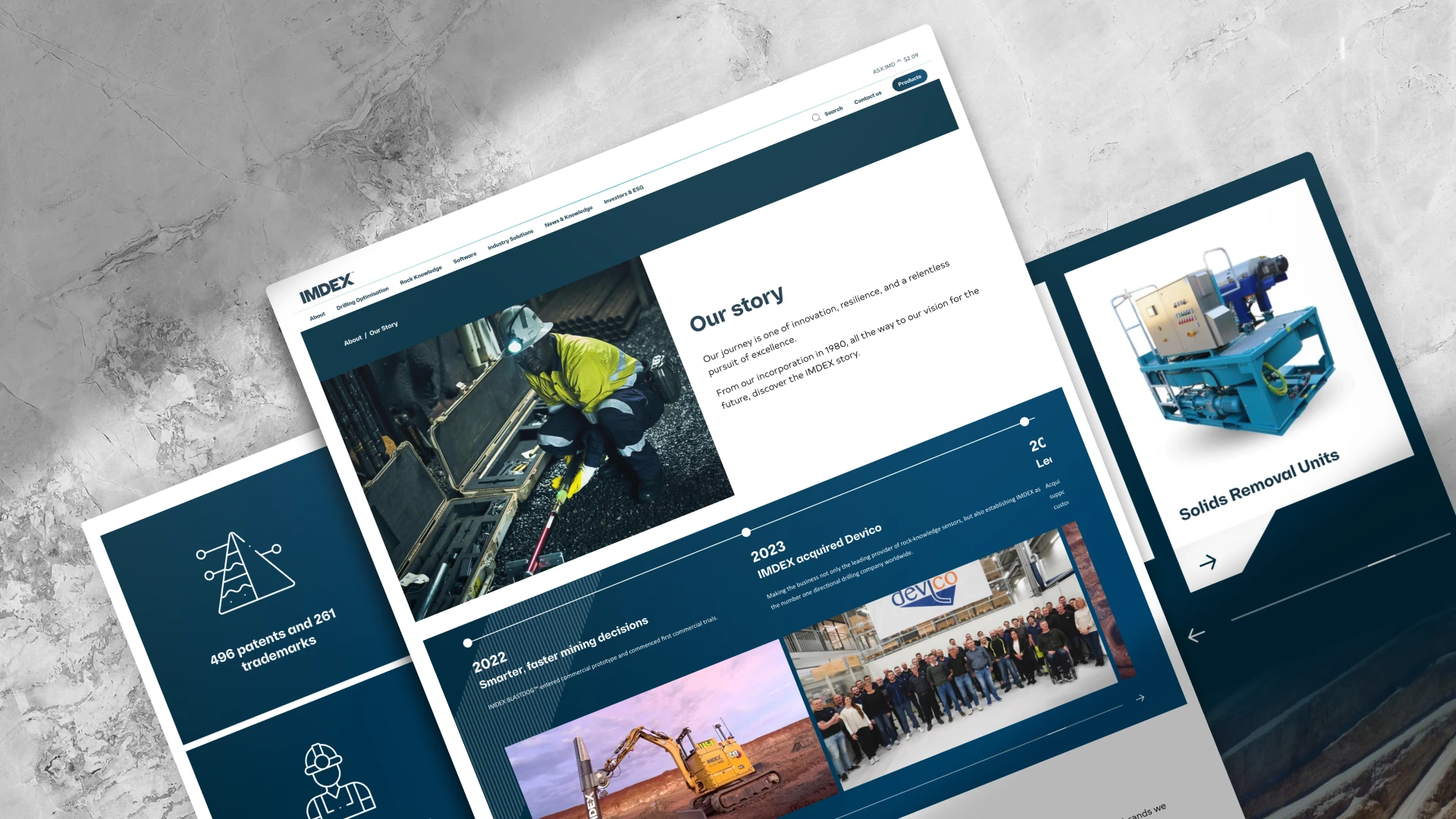
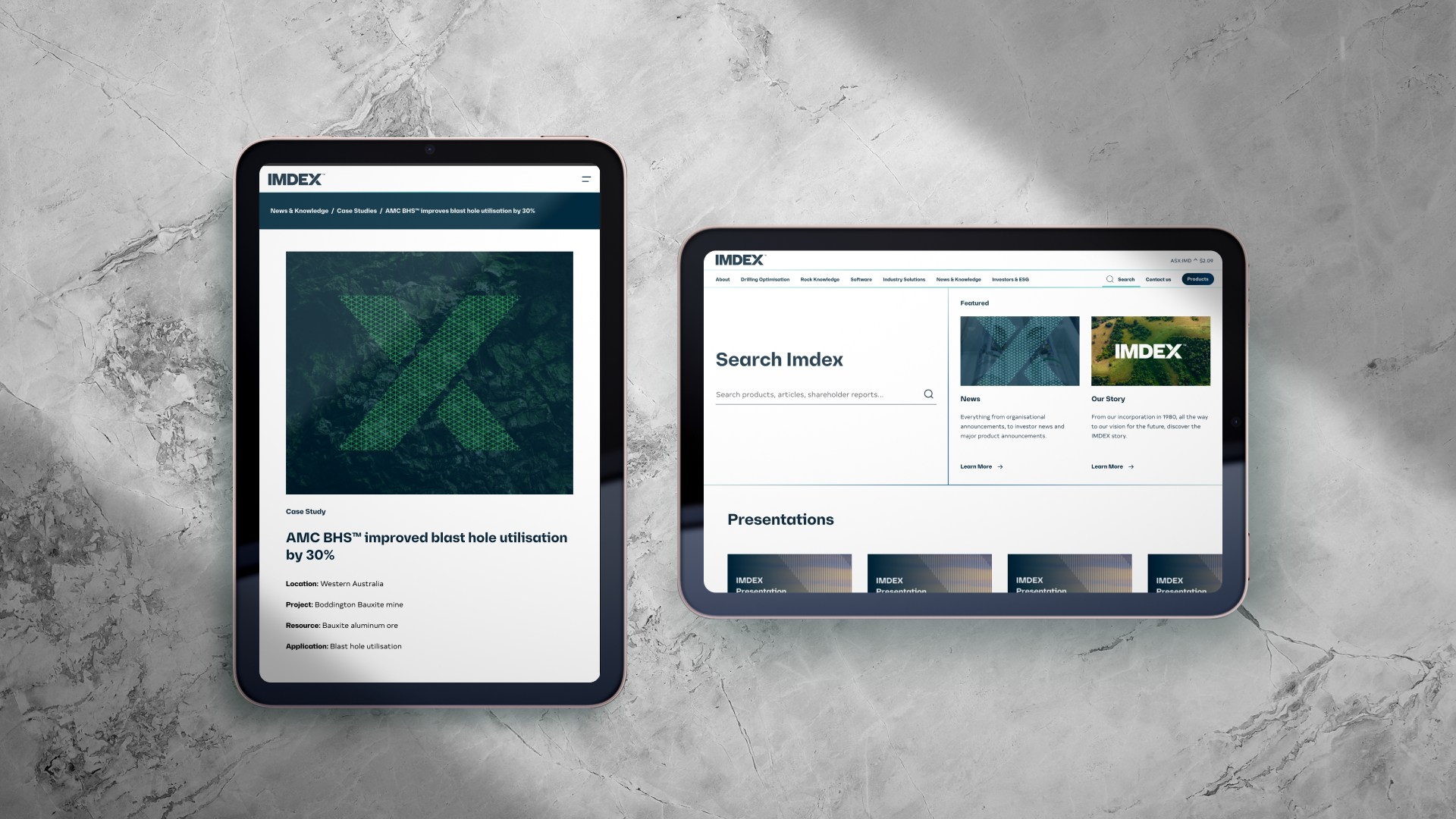
IMDEX: Elevating Global Presence
- Website Development
- Website Design
- User Experience
IMDEX: Elevating Global Presence